How does the design process start for you? If you want to take ideation and creation to another level, conceptual design may be the place to start.
Conceptual design can actually help you better design an idea so that when you start the process of creation, it is more developed and functional. It’s a great starting point for any project, and can help you lay a solid foundation on which to build.
Here, we’ll walk through conceptual design and how you can use it to ideate and create more effectively.
What is Conceptual Design?

Conceptual design is a phrase often used in disciplines such as engineering and product development that can apply to graphic and website design as well.
Simply, you can think of conceptual design as the elements and process of ideation in your process
The idea behind conceptual design is that you start with ideation so that the idea is formed well before creation. You may work through abstract ideas, then function, and then visual elements on the path to creating something that solves a problem with a viable solution.
Conceptual design often starts as a detail-less idea that gets refined with small details and can scale to meet your needs. The concept is modifiable and evolves and develops with the ideation process.
For many designers, conceptual design is rooted in a little design thinking.
The key difference is the conceptual design may include looser, less well-defined ideas in the beginning. Think of it as a flow chart of factors that all pertain to the same problem and solution. Design thinking includes this ideation process but carries it all the way through a cycle of implementation.
Simply, you can think of conceptual design as the elements and process of ideation in your process (whether it includes design thinking or not).
The purpose of conceptual design in this regard is threefold:
Set a framework and boundaries for a project: Why are you doing this and how will it happen?Create a design language to connect abstract ideas and visual composition.Design something original that solves the problem at hand.
How to Use It

The process of conceptual design may seem more intimidating or complex than it is. When you break it down into smaller elements, it’s a manageable ideation tool that likely encompasses some of the things you are already doing.
Break it down like this:
Define the problem you are trying to solveResearch existing solutions and alternativesOutline objectives or key functions or design needsIdentify constraints – design, functional, or budgetaryDetermine what you need for the creation process – tools, assets, etc. Verbally brainstorm ideas with your team to put concepts into words abstract outlinesBegin to visually ideate and outline multiple designsDocument your design and create a guide for the design processStart creating
The conceptual design process can look a lot of different ways, depending on the size of your team and the type of project you are working on.
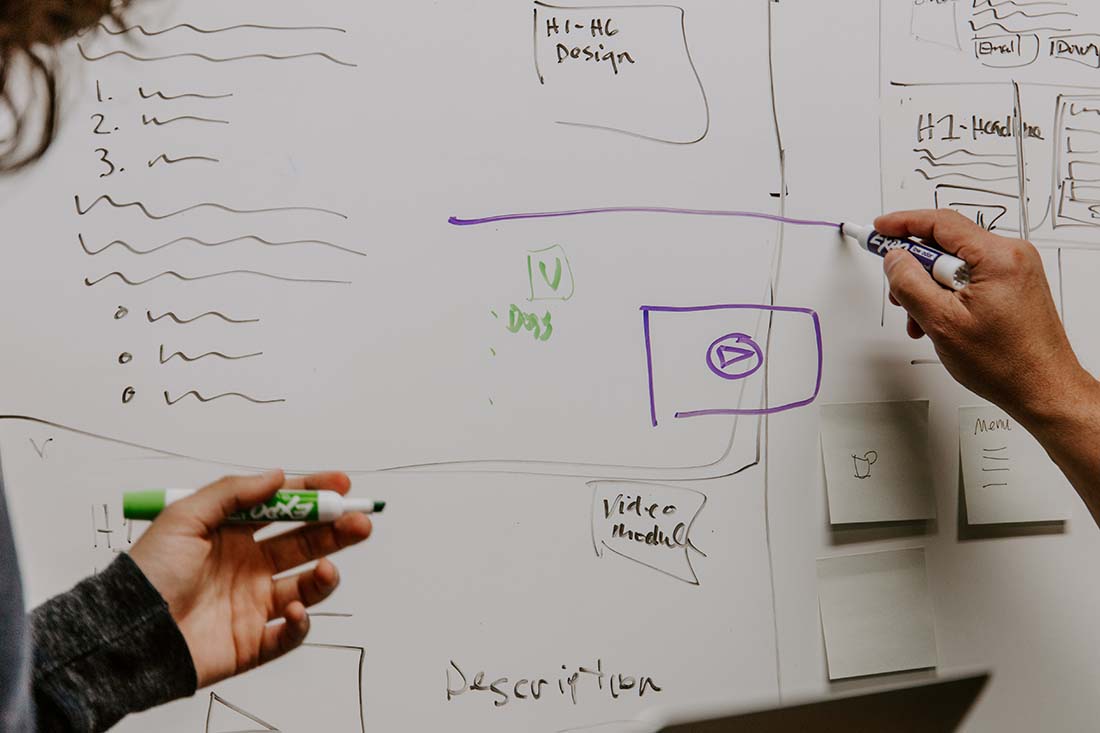
The fun part is for most designers is visual ideation when you start creating sketches or outlines or wireframes.
The definition and research phases might include reports or documentation. For many design projects, it might also include a mood or inspiration board for ideas.
Brainstorming and verbal outlines can be alone, in teams, and/or in a written format.
The fun part is for most designers is visual ideation when you start creating sketches or outlines or wireframes. These basic drawings begin to bring projects to life and are a key part of the iterative process for visual thinkers, in particular.
Once you have it all together in a usable and understandable format that matches your project goals, it’s time to create using the tools and concepts your team has put together.
Benefits of Conceptual Design
The driving benefit of conceptual design is that you’ll spend more time ideating effectively. This leads to more complete design solutions that will scale and serve your project better over time.
It’s a thought process that facilitates a more complete resolution to design problems.
The benefits of conceptual design break down like this:
Create a design, user interface, and user experience that’s easy to understand and interact with.Provide a clear user journey and concept of what the design or website can do and how to do it.Develops understanding of user wants, needs, and perspectives so that the end result is something that is of value.Includes solutions for different users and audience types as they pertain to the overall goals of the design.Reduces unnecessary or repetitive tasks so that the design is functional and efficient.
What Does Conceptual Design Look Like?

Because designers often think in a visual manner, the question often comes up: What does conceptual design look like?
There’s the logical answer: It doesn’t look like anything because it is a thought process.
And then there’s the more abstract answer: It looks like a team of creatives working together to work through problems and solutions using research and best practices and working through verbal and visual brainstorming. It’s iterative and evolving and is the process of gathering, outlining, and adapting ideas into a usable set of design principles to guide a project.
Conclusion
Conceptual design is a big idea that can help you generate even bigger ideas for your design problems and projects. You can think conceptually alone or in group situations and the process is part of the bigger picture of design thinking.
When you really dive in, the benefits of this process are immense and can serve as a solid foundation for your design work.
Don’t let the idea of a process overwhelm you. Think of how much of this you may be already doing and just refine your own processes some. Don’t feel like you have to make sweeping changes in a day; start by adding one new step at a time until the thought process feels like a natural part of your team’s workflow.
Then step back and look at how conceptual design has impacted your projects. Is it helping you create in a way that serves you better?
Did you miss our previous article…
https://www.tampawebdesign.org/?p=3327
